Process
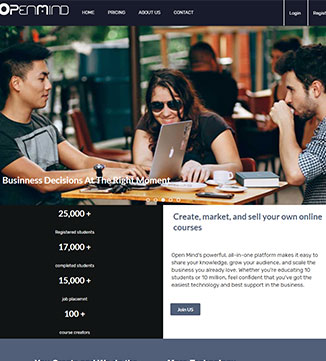
This a website covering the nba draft. It is projected to be a complete website with the ability of using API that will generate content dynamically. For the start I was given the role to build the front end website.The website was built with Zurb foundation framework
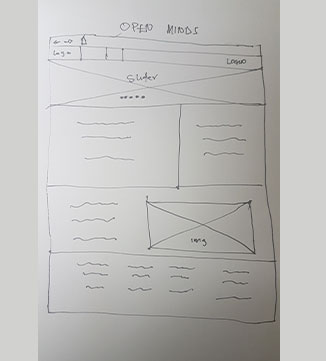
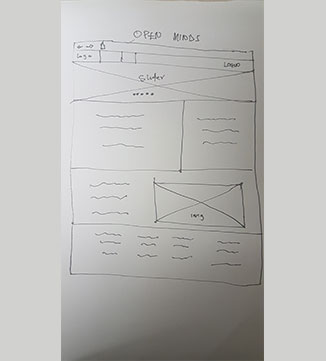
Information Archtecture - Wireframe
I started by drawing the wireframes on paper. This process gives me the opportunity to put ideas than faster when am not accesible to computer. I am able to see problems earlier and correct them. I am also able to share with fellow developers who are not accessible to their desktops. We are able to see have conversation and process it even when we are on our breaks or outside. It also saves me some cost of money and energy.
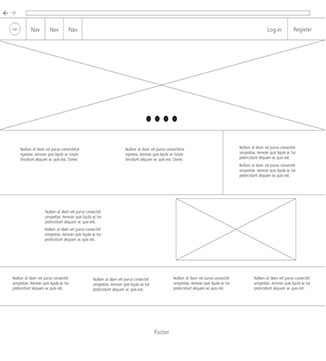
Low Fidelity - Wireframe
With the ideas gained on the paper wireframing, I developed the wireframe on the Adobe XD. The layout was clear to me after having a paper and low fidelity wireframe. I was able to get the sense of the components, where items and contents are to be placed on the website.
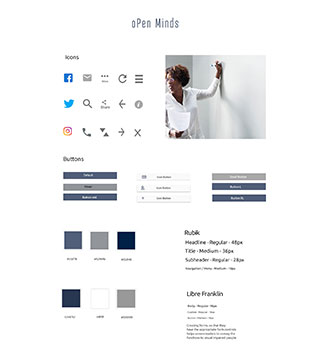
User Interface - Color Guide
The colors of the project was chosen by the client. They wanted a navy blue color with yellow accent. I created a style guide to display the feel of the look of the project to the client. With style guide I was consistent with the look of the website.